Clients often ask for sample illustrations to help decide if an illustrator is the right fit for a particular story project. Most of the time this is unpaid. Like an actor doing an audition. I’m happy to do the audition because regardless of the outcome, it will either result in a paid job or at worst, a new piece for my portfolio.
Here’s how I approach a new illustration.
Fuzzy front end
This is the messy start to a project, where I have no idea what the end will look like. I gather together, the author’s text, a blank sheet of paper and pencils, coffee and a Spotify playlist. Pencil Roughs
Pencil Roughs
I start sketching out some ideas for the main character. Using an orange pencil I rough out some ideas, when I see something I like I use a 2B pencil to refine the idea. Black linework
Black linework
Once I’ve decided on my preferred character I begin inking the black linework. Yes, I’m old school. I prefer to do as much as I can before introducing technology. Lightbox
Lightbox
I do the linework by tracing the pencil sketch over a lightbox. French curves
French curves
I use a set of french curves to help get smooth linework. Cleanup
Cleanup
I don’t worry about any mistakes in the linework at this stage, this will be cleaned up after I scan it into the computer. Finished linework
Finished linework
I complete all the linework, then have a well-earned coffee. Change of Location
Change of Location
I have two studio spaces. All the work completed so far was done in the ‘shed’, which is a space where I can be messy. Once all the linework is complete I move indoors to complete the remaining steps on the computer.  Scanning
Scanning
All the linework gets scanned. Black and white clean up
Black and white clean up
I spend some time cleaning up my linework in Adobe Photoshop.
Tracing
The rest of the process is done in illustrator. I bring all the linework into Adobe Illustrator and trace it which creates scaleable vector artwork. Layers
Layers
I place each element on sperate layers. Layers are great for working on areas of your image without accidentally making changes to other areas. Blocking in some colour
Blocking in some colour
I start blacking basic colours for the scene. Green for the tortoise, yellow sand, etc. I always hate how this part looks.

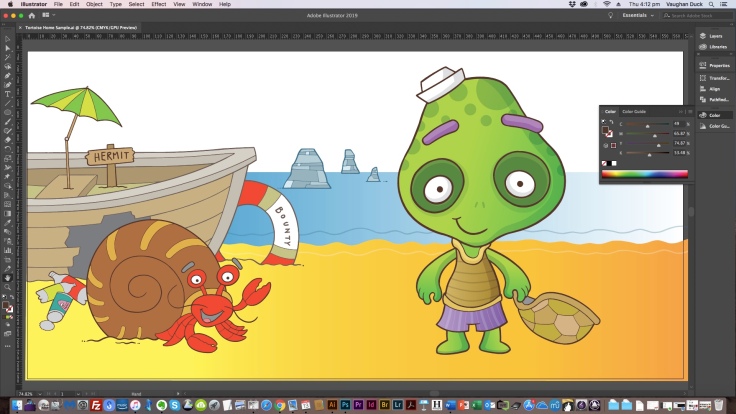
Adding colour detail
I go back over the illustration adding details. I have added a gradient and spots to the tortoise as well as shading. I continue adding details until I am happy. Adding texture
Adding texture
To add interest to the illustration I add some texture to the sand. I have a folder full of textures I’ve created. This one was created by rubbing a crayon over a textured paper. I scan the texture in and apply it over the sand. Offset
Offset
Once I am happy with the colour, I have one final step. I call it ‘offsetting’. I move the linework around exposing the white page behind the illustration. I do this to add visual interest, but it also serves to add highlights. It lifts the illustration.
Because I build my artwork in a vector illustration program I can scale the illustration to any size the publisher requires without suffering any loss of quality.
I hope you appreciated the insight.
Vaughan
Leave a comment